SPA
ReactJS를 공부하다가 SPA라는 개념을 알게 되어 정리한다.
🌷 What is SPA
SPA는 Single Page Application의 약어이며, 말 그대로 한 개의 페이지로 이루어진 애플리케이션이라는 의미이다.
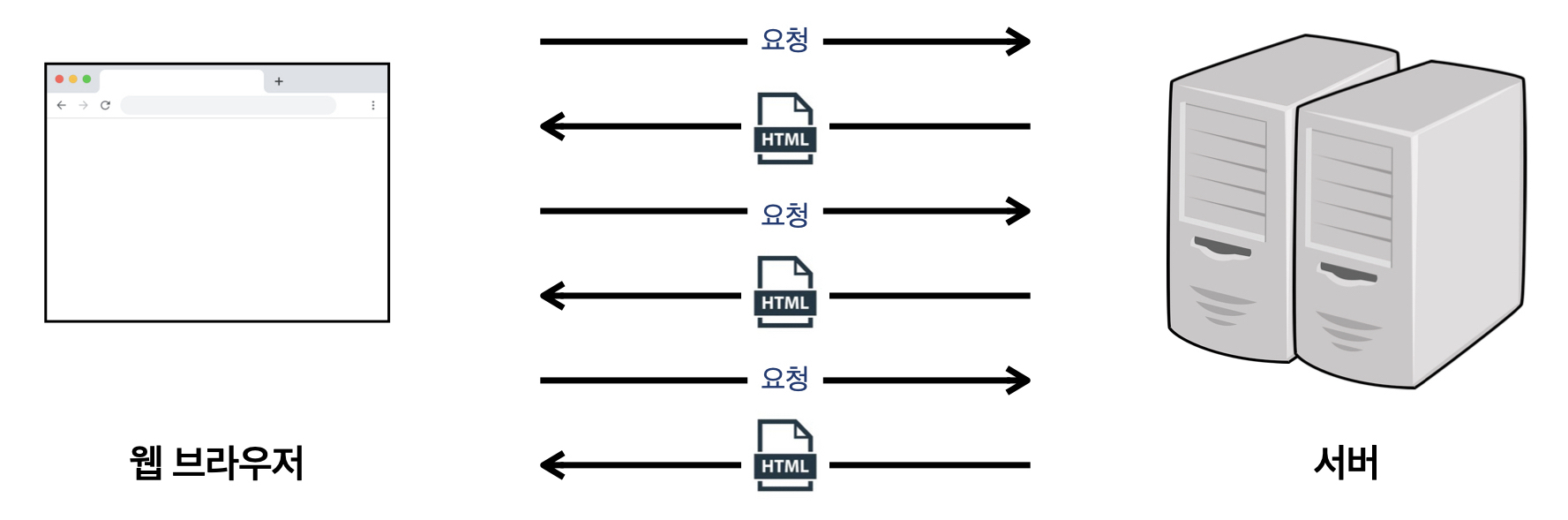
전통적인 웹 페이지는 이렇게 구성되어 있었다.
 사용자가 다른 페이지로 이동할 때마다 새로운 html을 받아 오고, 페이지를 로딩할 때마다 서버에서 리소스를 전달받아 해석한 뒤 화면에 보여 줬다.
사용자가 다른 페이지로 이동할 때마다 새로운 html을 받아 오고, 페이지를 로딩할 때마다 서버에서 리소스를 전달받아 해석한 뒤 화면에 보여 줬다.
즉, 위 그림처럼 사용자에게 보이는 화면은 서버 측에서 준비했다. 사전에 html 파일을 만들어 제공하거나, 데이터에 따라 유동적인 html을 생성해 주는 템플릿 엔진을 사용하기도 했다.
요즘은 웹에서 제공되는 정보가 많기 때문에 새로운 화면을 보여 줄 때마다 서버 측에서 모든 뷰를 준비한다면 성능상의 문제가 발생할 수 있다.
속도와 트래픽 측면에서는 캐싱과 압축을 해서 서비스를 제공하면 어느 정도 최적화될 수 있겠지만, 사용자와의 안터랙션이 자주 발생하는 모던 웹 애플리케이션에는 적당하지 않을 수도 있다.
애플리케이션 내에서 화면 전환이 일어날 때마다 html을 계속 서버에 새로 요청하면 사용자의 인터페이스에서 사용 하고 있던 상태를 유지하는 것도 번거롭고, 바뀌지 않는 부분까지 새로 불러와서 보여 주어야 하기 때문에 불필요한 로딩이 있어 비효율적이다.
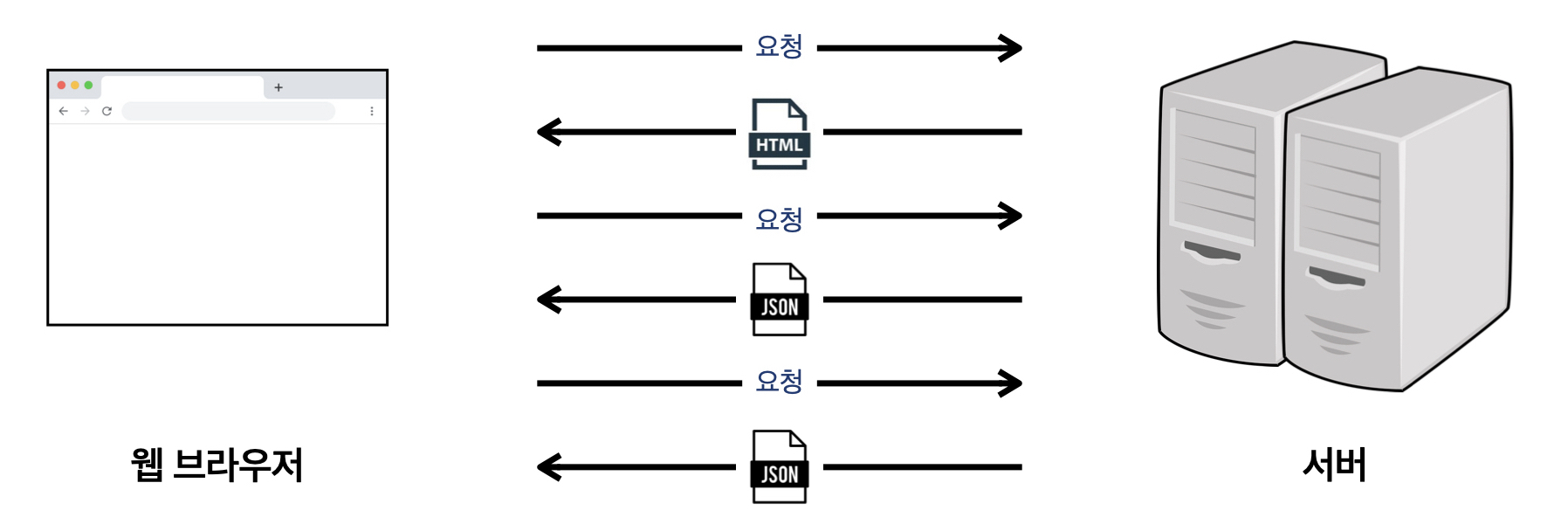
그래서 SPA는 …
 그래서 리액트 같은 라이브러리(혹은 프레임워크)를 사용하여 뷰 렌더링을 사용자의 브라우저가 담당하도록 한다. 우선 애플리케이션을 브라우저에 불러와서 실행시킨 후에 사용자와의 인터랙션이 발생하면 필요한 부분만 자바스크립트를 사용하여 업데이트해 준다. 만약 새로운 데이터가 필요하다면 서버 API를 호출하여 필요한 데이터만 새로 불러와 애플리케이션에서 사용할 수도 있다.
그래서 리액트 같은 라이브러리(혹은 프레임워크)를 사용하여 뷰 렌더링을 사용자의 브라우저가 담당하도록 한다. 우선 애플리케이션을 브라우저에 불러와서 실행시킨 후에 사용자와의 인터랙션이 발생하면 필요한 부분만 자바스크립트를 사용하여 업데이트해 준다. 만약 새로운 데이터가 필요하다면 서버 API를 호출하여 필요한 데이터만 새로 불러와 애플리케이션에서 사용할 수도 있다.
화면이 한 종류인 것만은 아니다.
만약 블로그를 개발한다면 홈, 포스트 목록, 포스트, 글쓰기 등의 여러 화면이 있을 것이다. SPA의 경우 서버에서 사용자에게 제공하는 페이지는 한 종류이지만, 해당 페이지에서 로딩된 자바스크립트와 현재 사용자 브라우저의 주소 상태에 따라 다양한 화면을 보여줄 수 있다.
다른 주소에 다른 화면을 보여주는 것을 라우팅이라고 한다. 리액트 라이브러리 자체에 이 기능이 내장되어 있지는 않지만, 브라우저의 API를 직접 사용하여 관리하거나, 라이브러리를 사용해 관리할 수 있다.
리액트 라우팅 라이브러리 종류에는 리액트 라우터(react-router), 리치 라우터(reach-router), Next.js 등 여러 가지가 있다.
🥀 SPA의 단점
앱의 규모가 커지면 자바스크립트 파일이 너무 커진다는 단점이 있다. 페이지 로딩 시 사용자가 실제로 방문하지 않을 수도 있는 페이지의 스크립트도 불러오기 때문이다. 하지만 코드 스플리팅(code splitting)을 사용하면 라우트별로 파일들을 나누어서 트래픽과 로딩 속도를 개선할 수 있다. (나중에 공부 해서 글을 써보겠다. 🤓)
또한, 자바스크립트가 실행될 때까지 페이지가 비어있게 되어 겪는 문제 등.. 다른 문제들도 있는데, 이는 서버 사이드 렌더링(server-side rendering)을 통해 해결할 수 있다고 한다. (이 또한 공부 해야겠다..🤯)